Conteúdos
Antes dos módulos, a estrutura

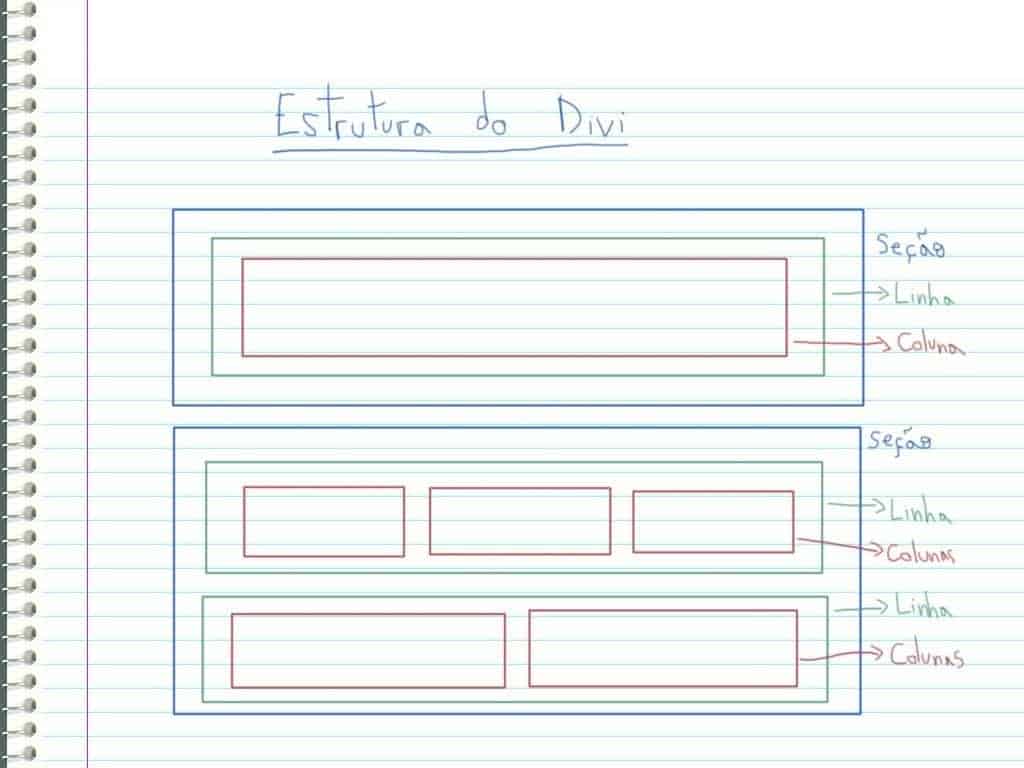
Os módulos do Divi são inseridos dentro de Elementos Estruturais, como Seções, Linhas e Colunas. Com esses elementos estruturais você pode criar uma estrutura básica para seu layout.
Depois da Estrutura, os Módulos
Entendendo a estrutura de um layout em Divi, baseadas nas Seções, Linhas e Colunas, nós podemos inserir os Módulos, ou seja, os elementos de conteúdo.
Há diversos módulos no Divi para textos, imagens, sinopses, chamadas, botões entre outros mais específicos. Com os módulos de textos e imagens nós já conseguimos fazer bastantes coisas.
Conforme você for avançando no estudo e na prática, os módulos vão ficando mais conhecidos, mas num primeiro momento vamos nos focar nos principais.
Estrutura também tem “conteúdo”?
Uma observação importante é que os elementos estruturais também podem ter “conteúdo”. Ou melhor, eles podem ser “decorados” com cores e imagens também.
Vamos ver que os elementos no Divi, sejam elementos estruturais ou módulos, têm configurações básicas e avançadas, que permitem por exemplo colocar uma imagem no plano de fundo do elemento.
Saber quando usar um determinado módulo, ou uma linha, por exemplo, é uma das capacidades que um webdesigner Divi habilidoso deve ter. E você também terá isso muito em breve.
Vamos construir
Vamos construir uma página simples para praticar.
Seção de cabeçalho
Essa página deverá conter um cabeçalho no topo, que conterá a chamada principal, o “título”, compondo a primeira seção
Sinopses
Abaixo criamos a segunda seção e vamos colocar 3 sinopses, que seriam ícones com pequenas descrições. São elementos muito usados em páginas de produtos, serviços ou negócios, para destacar brevemente características, vantagens, etc.
Texto e imagem
Depois das sinopses, na terceira seção, teremos 2 parágrafos de conteúdo, ilustrados por fotos. Aqui iremos trabalhar com alternância, ou seja: texto e imagem numa linha, imagem e texto na outra.
Chamada à ação
E por fim, na última seção, colocamos uma chamada à ação com botão. A ideia é que se essa página está por exemplo anunciando um serviço ou produto, queremos que o leitor tome alguma ação depois de ler a página: comprar, se inscrever, entrar em contato, solicitar orçamento etc.
Vamos estilizar
Depois de criar a estrutura fundamental com os módulos de conteúdo, vamos enfeitar um pouco a página, para deixá-la mais bonita visualmente.
Imagem de fundo
Na primeira seção, que usamos como cabeçalho, vamos adicionar uma imagem de fundo.
Arrumar o texto
Para dar mais destaque, vamos centralizar e aumentar o texto do cabeçalho, com uma fonte maior e caixa alta. Vamos também definir uma cor branca para o texto deste módulo.
Contraste com cor de fundo na linha
Depois disso, para o texto ficar mais legível, vamos adicionar uma camada um pouco mais escura atrás do texto, adicionando uma cor de fundo preta na linha, com um pouco de transparência.
Dimensionar a linha
Por fim, vamos diminuir a largura da linha e ajustar os preenchimentos da seção e da linha.
Contraste entre seções
Na segunda seção, onde estão as sinopses, vamos colocar um cinza bem claro para colorir o fundo, a fim de dar um contraste entre esta e a próxima seção.
Mudar cor de texto
Na terceira seção vamos apenas mudar a cor dos cabeçalhos secundários (h2) e também aumentar o peso (negrito) para dar um pouco mais de destaque.
Degradê
Por fim, na última seção, onde está a chamada à ação, vamos adicionar um degradê para preencher a seção com mais cores.
0 comentários