Eu trabalho há muito anos com WordPress e atualmente há inúmeras opções de temas e templates para WordPress no mercado.
E isso inclusive causa alguma confusão na cabeça de quem está iniciando no WordPress. Afinal há tantas opções, gratuitas, pagas, mais baratas e mais caras, com mais recursos e menos recursos… pode ser que fique difícil escolher um caminho para seguir.
Até mesmo a palavra tema (ou template) no jargão do WordPress pode significar diferentes coisas. E isso causa mais confusão ainda, muitas vezes.
Para tentar ajudar quem esteja em dúvidas com relação a isso, e principalmente ajudar você a fazer uma melhor escolha
Pela minha experiência com WordPress, creio que a gente pode observar algumas “eras”, algumas fases em que a forma como os templates de WordPress eram criados e usados foram mudando.
Conteúdos
Templates para WordPress básicos, a primeira fase
Na primeira fase os templates eram basicamente uma folha de estilo CSS e uma estrutura básica de HTML/PHP, que diagramava os elementos “primitivos” do WordPress: header, content, sidebar e footer.
Escritores de blog instalavam o WordPress, escolhiam um template pelas cores, pelas fontes, ou algum outro detalhe que agradasse e começavam a escrever. Não tinha muito mais o que fazer. Talvez não precisasse de muito mais que isso. No máximo uma lista de links ou uma propaganda na barra lateral.
Nessa fase os templates eram basicamente os templates gratuitos que havia no repositório de temas do WordPress.org.
Esses templates ou temas funcionavam para o WordPress de forma bastante similar aos templates ou temas para Blogger (blogspot). Os blogs eram quase todos iguais, em termos de estrutura. Se você reparar, o Blogger até hoje segue esse conceito básico de um blog tradicional, e os temas apenas aplicam um estilo naquela estrutura tradicional.
Mas o WordPress, por sua vez, foi mais além. Pelo seu código aberto, possibilidade de customizações com programação ou plugins, os webdesigners começaram a utilizá-lo para aplicações além daquele blog mais básico.
Templates para WordPress personalizáveis, a segunda fase
Conforme o WordPress começa a ganhar cada vez mais usuários, começa a ser adotado não apenas por escritores e blogueiros. Empresas e negócios começam a adotar o WP como principal ferramenta de produção de sites.
Com isso o mercado de temas começa a apresentar soluções mais sofisticadas. Os temas não eram apenas uma folha de estilos para blogs como antes.
A partir de agora contavam com layouts mais elaborados na home, além de um painel de opções que davam alguma possibilidade de personalização. Em geral, se podia alterar o conjunto de cores do tema, além de uma ou outra coisa na home, mas nada muito além.
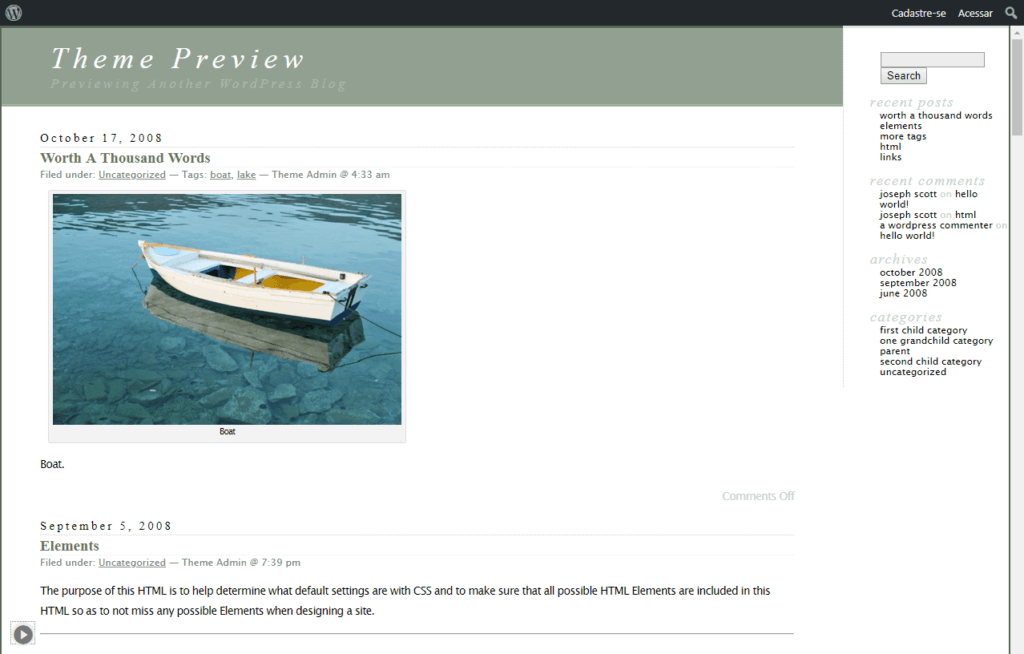
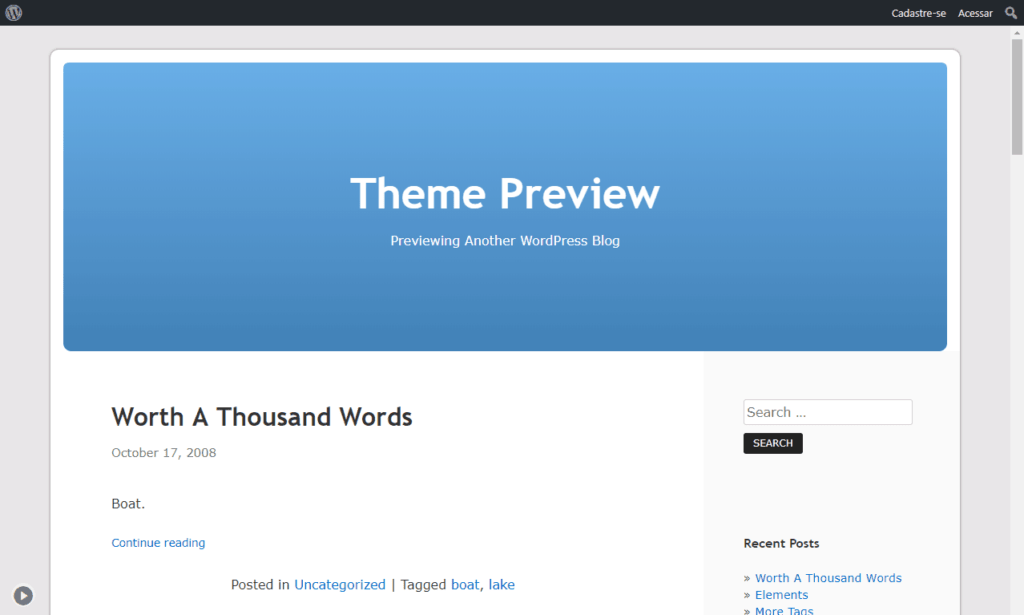
A empresa Elegant Themes foi uma das que apareceu no mercado comercializando templates com essas características. Layouts elaborados que davam ao WordPress aplicações mais além do simples blog: portfólio fotográfico, sites de empresas e instituições, lojas, revistas etc.
Encontravam-se alguns templates bons, bonitos e modernos, mas ainda assim eles eram bastante rígidos. Caso o usuário quisesse alterar alguma coisa na estrutura do layout, a intervenção no código era o único jeito. Pouco amigável para profissionais que não dominam códigos.
Alguns exemplos desse tipo de template, no caso fornecidos pela Elegant Themes:
Terceira fase: os usuários querem customizar o layout
Havia um problema que impedia o WordPress de ser adotado mais amplamente para trabalhos de criação de sites de uma forma mais geral, por empresas e negócios.
Ainda que a oferta de temas fosse ampla, que que os temas estivessem dando possibilidades de personalizar cores para harmonizar com a identidade visual do dono do site, os layouts eram muito rígidos.
A pessoa escolhia um template que lhe agradava de uma maneira geral, mas caso não tivesse um bom domínio de html, css e mesmo php ou javascript, poderia ficar presa ao layout por exemplo da home. Para evitar transtornos, muitas vezes se tinha que adequar o conteúdo ao layout, sem poder fazer o inverso: alterar o layout para se adequar ao conteúdo.
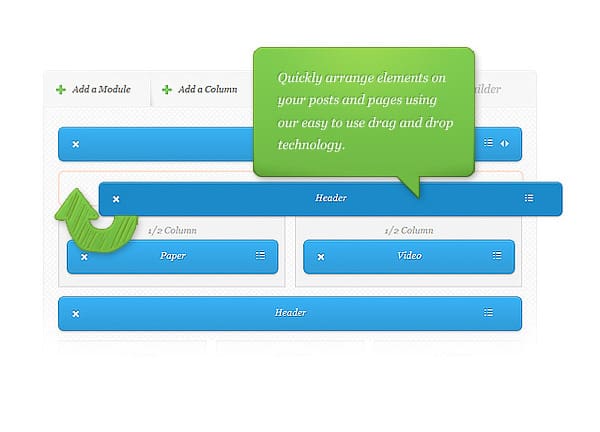
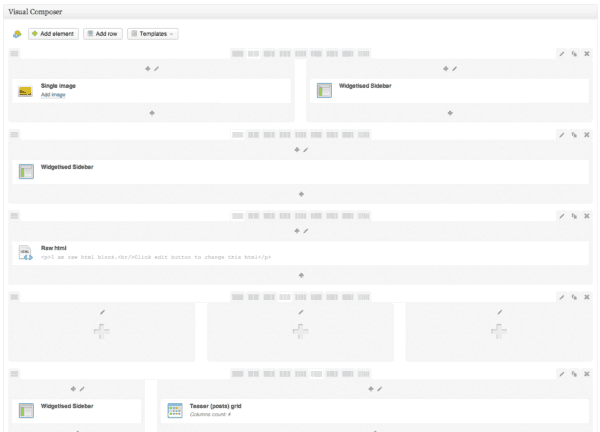
Nessa terceira fase aparecem ferramentas que transcendem o conceito de “tema” ou “template”. Muitos profissionais que usam o WordPress passam a usar recursos que lhes permita montar seu próprio layout, dentro de um template genérico.
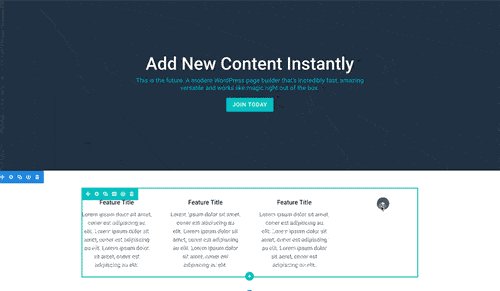
Alguns exemplos de construtores que permitiam montar seu layout dentro do WordPress:
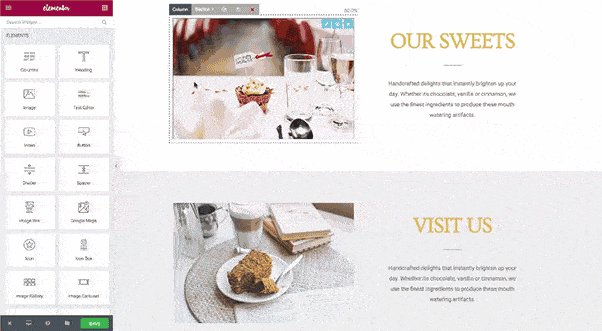
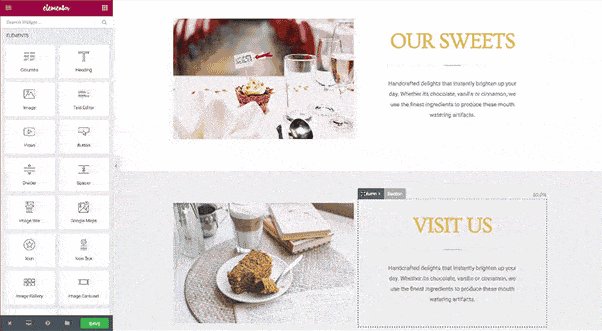
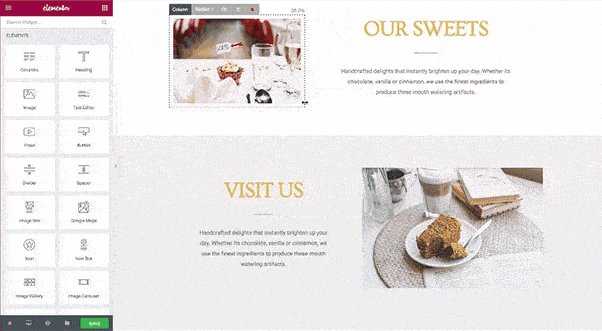
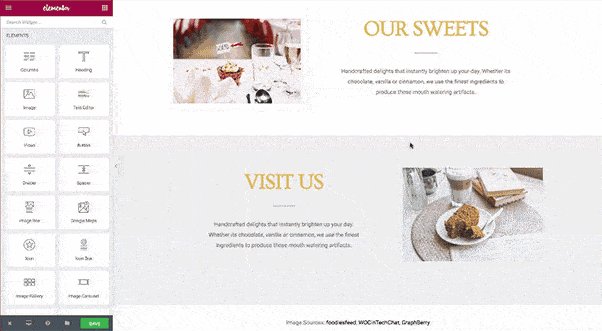
Quarta fase: construção visual
Por fim, depois de longos anos, o WordPress torna-se de fato amigável para pessoas que não trabalham com códigos. Profissionais com um perfil mais de “comunicaçõe e artes” (designers, marketeiros etc) podem usar o WordPress para produzir seus sites e páginas com mais confiança no resultado final.
Antes o trabalho consistia em pesquisar um template, analisar seu estilo, comprar, instalar, testar, entender como funciona (e muitas vezes descobrir o template era muito difícil de mexer)… Mas agora não. Agora o trabalho do profissional web ficou muito mais prático.
Hoje em dia, quando se fala em template se pensa muito mais, na verdade, numa ferramenta de Construção de layouts do que num tema visual definido.
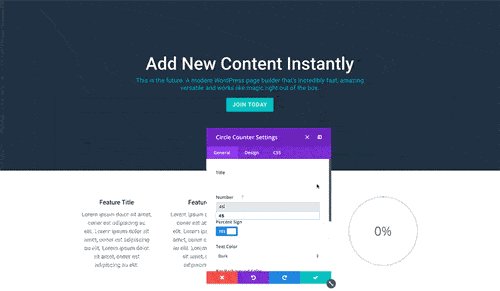
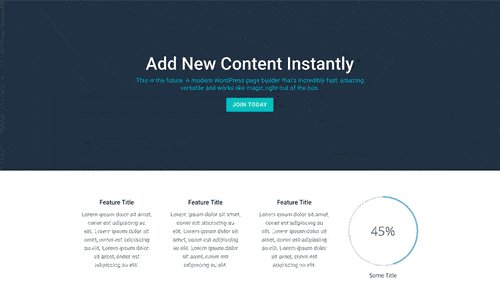
Com o lançamento dos editores visuais, construtores de blocos ou page builders, que acompanharam a evolução dos próprios navegadores, é possível criar e editar layouts direto na tela do site. Assim, em tempo real é possível testar as ideias.
O profissional web sabe que cada página, cada home page ou landing page, oferta ou formulário de contato, em cada projeto que vai construir, acaba sendo único, pois o conteúdo sempre é diferente.
Os construtores visuais não só liberaram os usuários das intervenções em código para obter certos resultados, como também permitem agora trabalhar sem mesmo ter que estar o tempo inteiro no painel administrativo (wp-admin).
Essa fase, que é a qual vivemos hoje, colocou o WordPress definitivamente no topo das ferramentas de webdesign.










0 comentários