Das ofertas de construtores visuais de layout no mercado WordPress atualmente, o Divi é aquele que apresenta melhor relação custo x benefício.
Conteúdos
Economize horas de trabalho

Sua principal vantagem é reduzir o tempo de produção de layouts de sites, principalmente para quem trabalhar com comunicação e design e não pode investir muito tempo ou dinheiro na execução de um projeto. Isto vale tanto para projeto de baixo orçamento quanto para projetos de orçamento mais elevado.
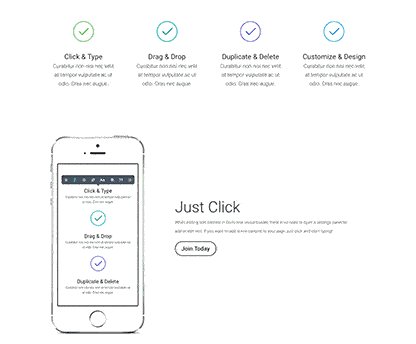
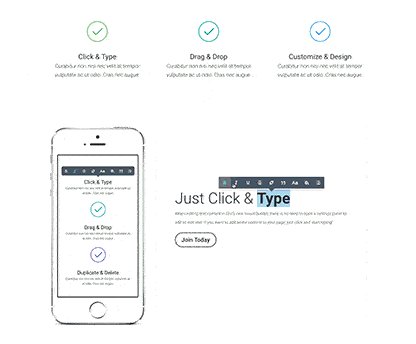
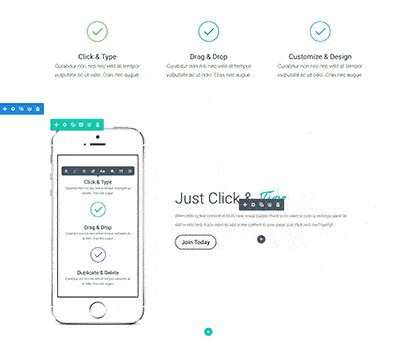
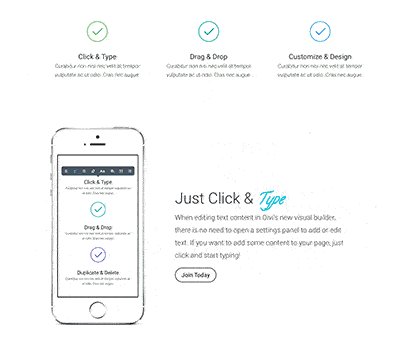
Crie de forma visual

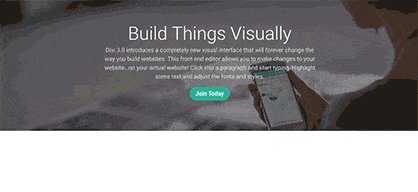
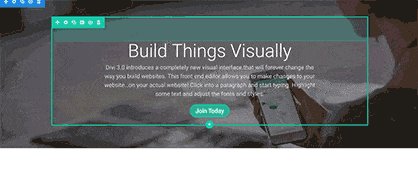
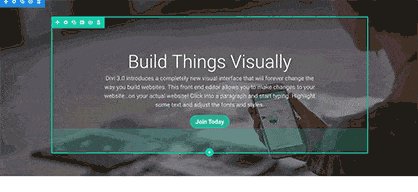
Um dos principais diferenciais do Divi são sua interface de edição visual, o que permite que o se crie um layout no WordPress diretamente na tela final, ou seja, é possível montar o site “no próprio site”, não num painel genérico como o painel wp-admin.
Responsivo

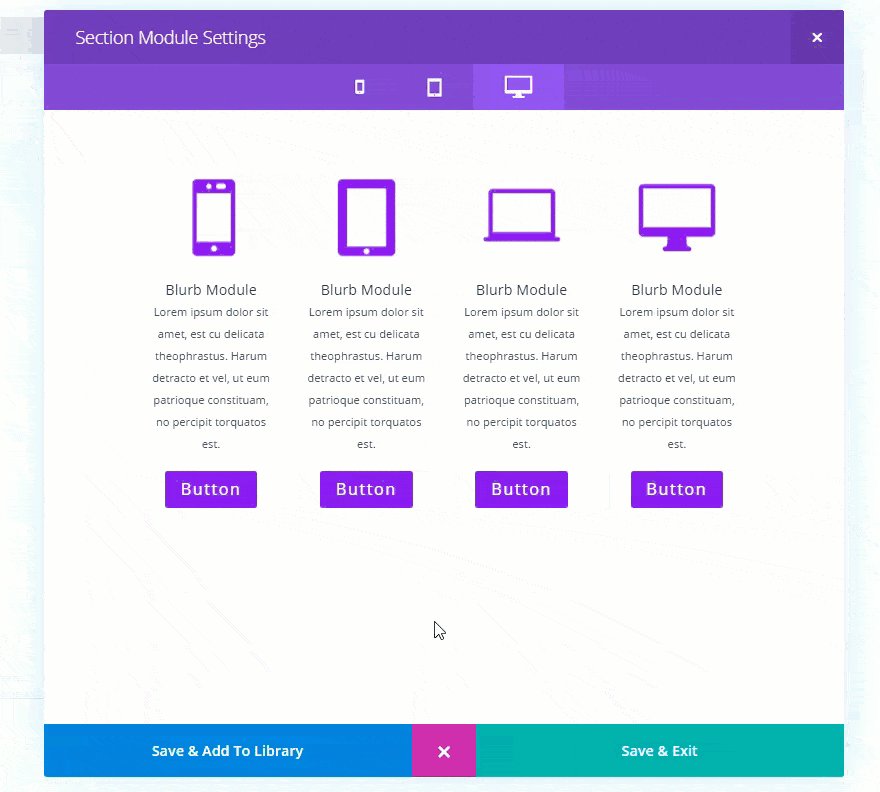
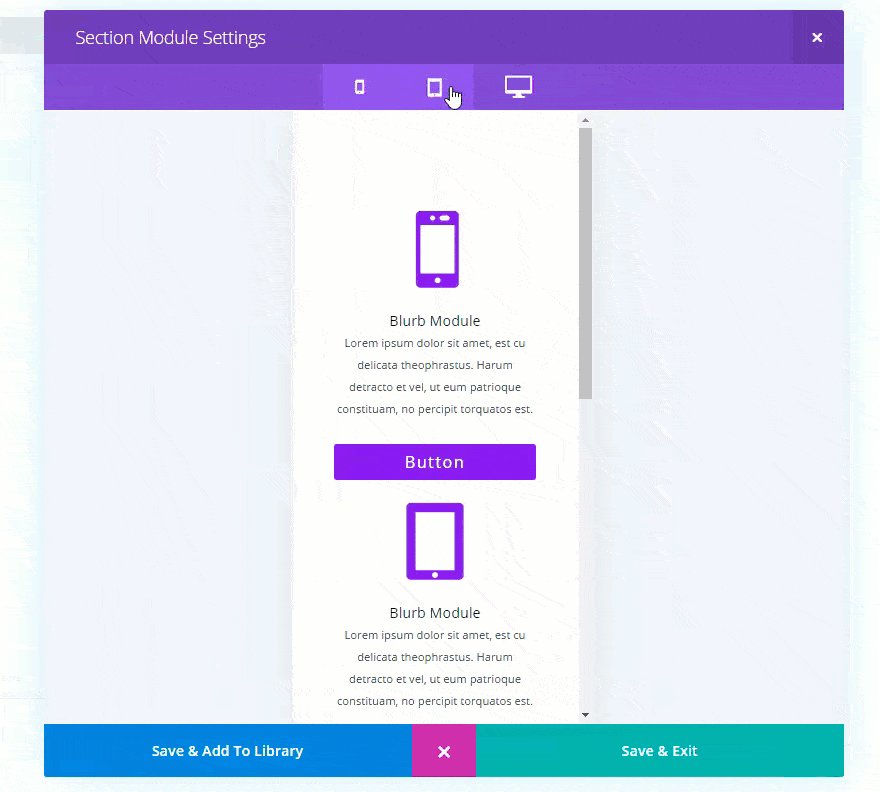
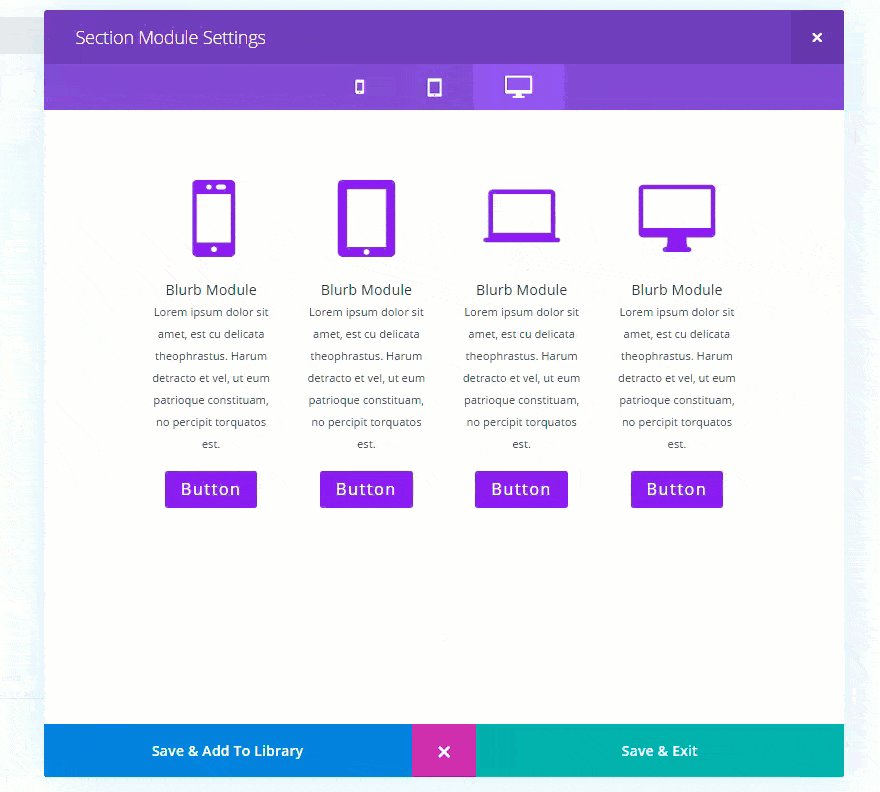
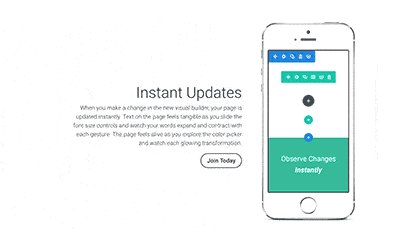
O Divi já é nativamente responsivo. Ou seja, se você cria um layout básico no Divi, ele será por padrão ajustado para celular e tablet. Fontes ajustam seu tamanho, colunas lado a lado se reposicionam para melhor ajuste.
Mas não para por aí. Quando você começa a conhecer melhor o Divi, percebe que pode ir além das configurações de responsividade nativas.
É possível determinar medidas para cada aparelho: desktop, tablet, celular. Isso vale tanto para tamanhos de texto quanto para preenchimentos e margens de elementos.
E o mais bacana é a desativação seletiva de elementos. Com isso você pode fazer com que elementos completamente diferentes apareçam na mesma página dependendo do dispositivo que o leitor esteja usando.
Assim é possível, por exemplo, fazer com que, em um página desktop um vídeo seja exibido, e num celular seja exibida apenas uma imagem no lugar. Ou um bloco de texto longo seja resumido no dispositivo móvel.
Tudo isso com apenas alguns cliques, sem precisar programar nada.
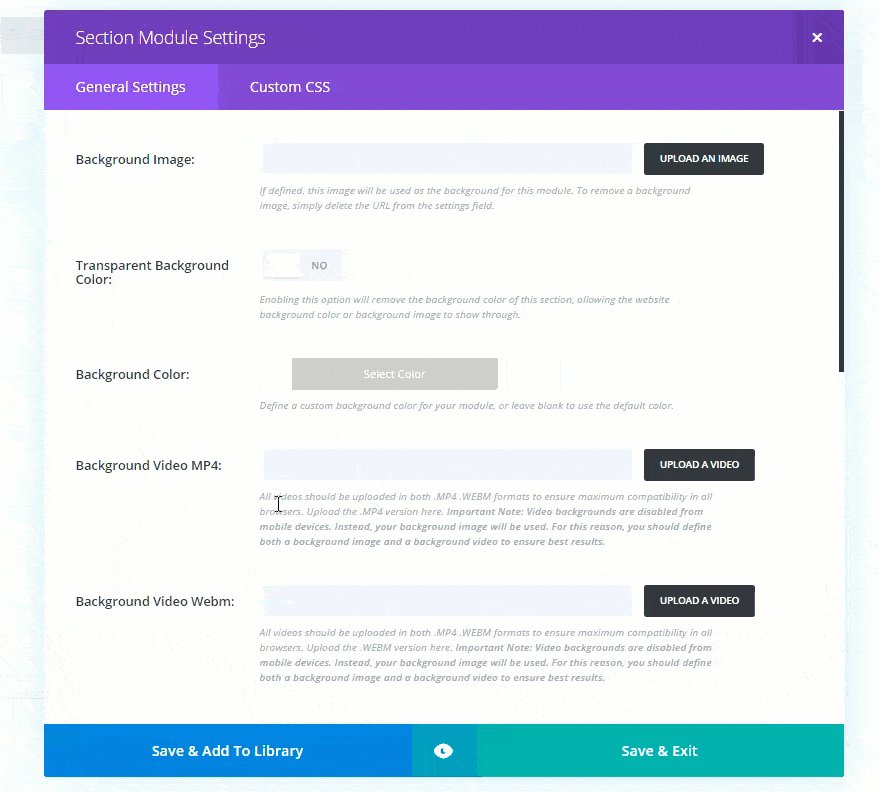
Ajuste imagens sem Photoshop

Todo mundo sabe que o estilo moderno de criação de páginas, independente do template, é baseado muito no uso de imagens como plano de fundo.
Para causar bom impacto visual, queremos uma bela imagem na abertura da página, com a chamada principal sobreposta à imagem. Fica muito bonito.
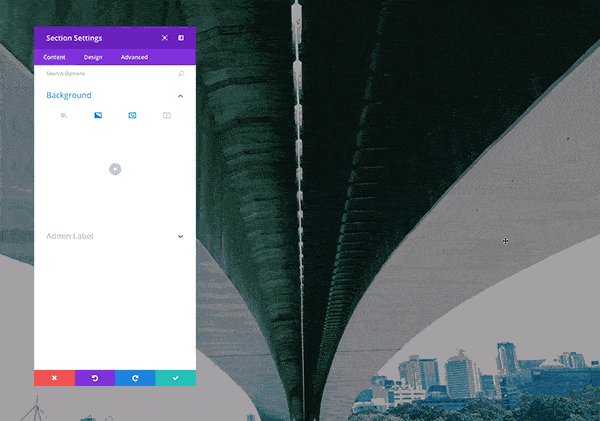
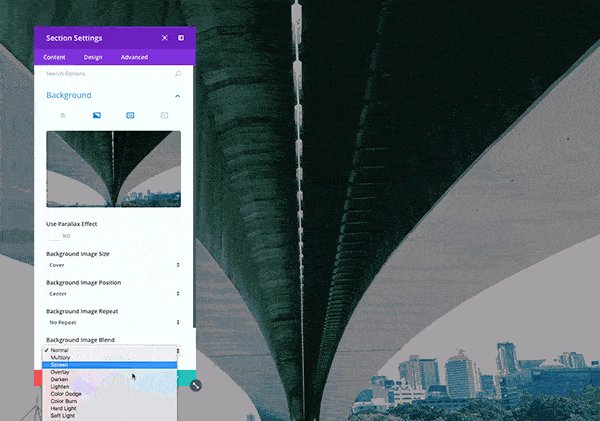
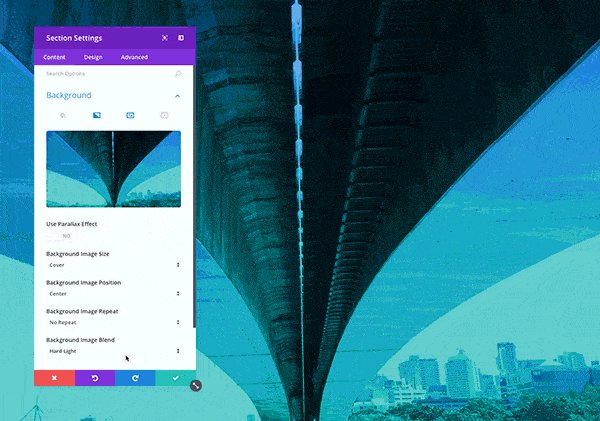
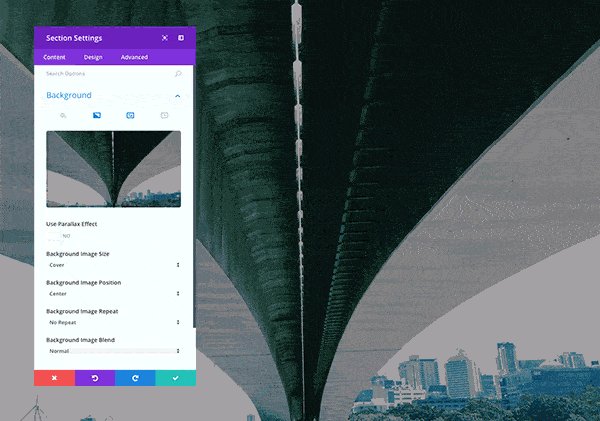
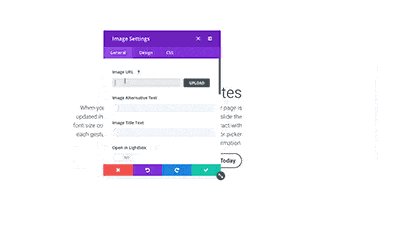
O problema muitas vezes é conseguir ajustar brilho, cor, luminosidade etc para conseguir fazer com que o texto sobre o fundo seja legível. Antes era preciso ajustar a imagem no Photoshop ou qualquer editor antes de enviar a imagem para o site.
Depois de enviar, era preciso conferir se o texto sobreposto ficou legível. Se não ficou, voltar à edição de imagem, salvar, enviar, e testar de novo… quantas vezes até acertar.
Agora com o Divi dá pra simplesmente enviar a imagem e corrigir diretamente no site, corrigindo cores, luminosidade etc vendo o resultado imediato, testando variações, sem precisar mexer em Photoshop.
Dá até para escurecer um lado da imagem enquanto clareia outro lado. Enfim, sem limites para a sua imaginação.
Reaproveite layouts e elementos

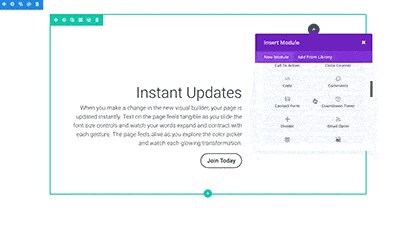
O Divi trabalha com uma biblioteca de elementos.
Com ela você pode reutilizar elementos que você criou numa página em outras páginas do site.
Não apenas elementos, mas mesmo layouts completos. Imagine que você está criando um site com várias páginas que terão conteúdos diferentes porém terão a mesma estrutura.
Como o Divi não precisa ficar criando uma a uma do zero. Você cria uma e reaproveita como base nas próximas páginas. Como se não bastasse, além dessa funcionalidade de compartilhar elementos e layouts no site, que já dão um grande ganho de tempo, também tem mais.
Com o Divi você pode exportar um layout de um site para outro. Assim se um layout criado num site ficou bom e você quer usar como base em outro projeto, com o Divi você pode fazer isso em pouco cliques. O ganho de produtividade é enorme.
Sem gastar fortunas com licença
Outra vantagem do Divi é seu modelo de licenciamento. Enquanto muitos editores profissionais de layout para WordPress tem licenças individuais, ou seja, um pagamento para cada site criado, o Divi tem licença de uso ilimitado.
Assim, se você compra uma licença do Divi pode usar em quantos sites quiser, diluindo bastante o custo.
Resumindo…
Em resumo, ao adotar o Divi como ferramenta de construção de páginas no WordPress, você tem as seguintes vantagens:
- Menor tempo de trabalho e maior qualidade do resultado final
- Criação visual sem necessidade de ficar decifrando códigos ou configurações complexas
- Efeitos visuais bonitos e elegantes
- Otimização para mobile sem igual
- Ajuste de imagens sem Photoshop
- Reaproveitamento de layouts: crie seus próprios templates personalizados
- Baixo custo
0 comentários